안녕하세요.

최근 코로나로 인해서 문제가 많은데요.
대구광역시에서도 무급 휴직을 진행하고 있는 근로자에 한하여 특별 지원사업 신청을 받고 있습니다.
해당 지원의 경우 따로 인터넷 신청이 아니고 메일 및 방문, 등기 접수입니다~!
1. 지원 대상 (다음 모든 요건을 모두 충족한 경우 신청)
- 사업장 요건 : 신청일 현재 대구시 소재 100인 미만 사업장으로 코로나 19로 인한 국가 감염병 위기 경보 수준단계 이후 영업일(근무일) 5일 이상 무급휴직을 실시한 사업장
- 근로자 요건: 20.02.23 이전 고용보험 가입된 근로자 중 02.23~03.31 기간 중 영업일(근무일) 5일 이상 무급 휴직자
2. 신청 기간
- 04. 13 (월) ~ 04.29(수)
3. 신청인
- 무급휴직을 실시한 사업주 또는 근로자
- 무급휴직을 실시한 사업주가 일괄신청, 사업주가 신청이 어려운 경우 근로자가 개별 신청가능
4. 신청 방법 [04.29.(수요일) 18:00까지 접수분]
- 메일접수 : nopay@dcci.or.kr
- 우편접수 : 대구상공회의소 (우 41260, 대구 동구 동대구로 457, 4층 401호
- 방문접수 : 아래 사진을 확인하세요.

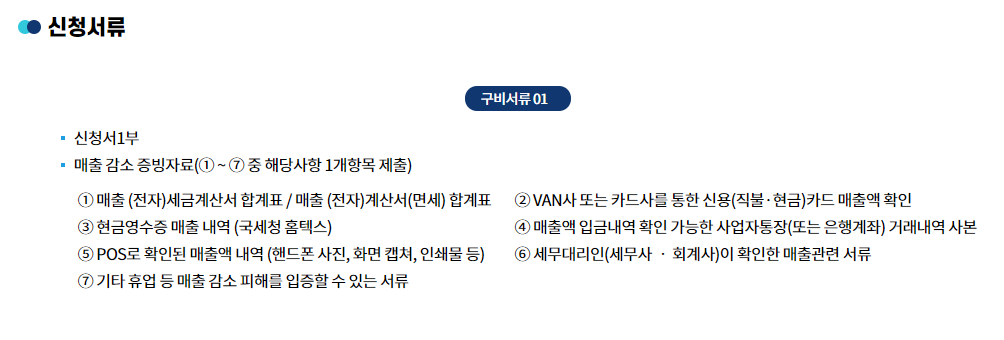
5. 제출 서류
- 사업주 신청 : 신청서, 무급휴직확인서, 사업자등록증 사본, 근로자명의 통장사본, 주민등록등본(근로자), 4대보험사업장가입자명부, 개입정보처리동의서 및 부정수급관련 확약서 // 총 7가지 서류
- 근로자 신청 : 신청서, 무급휴직 사업주확인서, 사업자등록증 사본, 근로자명의 통장사본, 주민등록등본(근로자), 고용보험피보험자격이력내역서, 개인정보처리동의서 및 부정수급 관련 확약서 // 총 7가지 서류
6. 지원 내용
- 지원금액 : 일 2.5만원 (월 최대 50만원) 지급하되 소정 근로시간에 따라 차등 지급
- 소정 근로시간 : 8시간 (일 2.5만원, 월 최대 50만원), 6시간(일1.875만원, 월 최대 37.5만원), 4시간(일 1.25만원, 월 최대 25만원), 2시간 (일 0.625만원, 월 최대 12.5만원)
- 지원 대상기간: 20.02.23부터 03.31까지
- 지금방법: 20.05.11 경 해당 근로자 계좌로 입금
7. 문의처
- 대구상공회의소 (053.222.9090)
8. 서식 다운
자세한 설명은 대구광역시 홈페이지 아래 링크를 확인하세요😀😀
공지사항
공지사항 | 대구광역시 코로나현황
www.daegu.go.kr
○ (제출서류)
< 사업주가 신청할 경우 >
❶ 무급휴직 근로자 지원신청서(사업주용, 서식 1)
❷ 무급휴직 확인서(사업주용, 서식 2)
❸ 사업자등록증 사본
❹ 4대 사회보험 사업장 가입자 명부(www.4insure.or.kr 조회출력)
❺ 근로자 주민등록등본(주민등록번호 세대전체 기재, ‘20.3.30.이후 발급분)
❻ 근로자 명의 통장 사본
❼ 개인정보 처리 동의서(서식 5) 및 부정수급 관련 확약서(서식 6)
< 근로자가 신청할 경우 >
❶ 무급휴직 근로자 지원신청서(근로자용, 서식 3)
❷ 무급휴직 사업주 확인서(근로자용, 서식 4)
❸ 사업자등록증 사본
❹ 고용보험 자격이력 내역서(근로자용)*
* 고용·산재보험 토탈서비스(근로복지공단, total.kcomwel.or.kr)에서 확인
❺ 근로자 주민등록등본(주민등록번호 세대전체 기재, ‘20.3.30.이후 발급분)
❻ 근로자 명의 통장 사본
❼ 개인정보 처리 동의서(서식 5) 및 보조금 부정수급 관련 확약서(서식 6)
※ 서식은 대구광역시 홈페이지(http://www.daegu.go.kr) 또는 대구상공회의소
홈페이지(http://www.dcci.or.kr)에서 다운받아 사용할 수 있습니다.
'30 남자 BM > START-UP (창업)' 카테고리의 다른 글
| [대구광역시] 소상공인 생존자금 지원 신청 방법(주소) (0) | 2020.04.13 |
|---|---|
| 스타트업 바이블 후기 (0) | 2017.09.19 |
| 마케팅에서의 페르소나 (0) | 2017.08.01 |
| 스타트업 및 마케팅 용어 모음 (0) | 2017.06.28 |
| CAGR 란??! (0) | 2017.04.03 |