안녕하세요
초보코더입니다.
현재 react-hook을 공부하고 있는데요!
useEffect에서 간단하게 공부를해봅시다.
import React, { useState, useEffect } from "react";
const App = () => {
const sayHello = () => console.log("hello!");
const [number, setNumber] = useState(0);
const [aNumber, setANumber] = useState(0);
useEffect(() => {
sayHello();
}, [number]);
return (
<>
<h1>hello</h1>
<button onClick={() => setNumber(number + 1)}>{number}</button>
<button onClick={() => setANumber(aNumber + 1)}>{aNumber}</button>
</>
);
};
export default App;
number, aNumber의 state를 만들었습니다.
useEffect 함수에서 sayHello 함수를 호출하게 만들었습니다.
그리고 {},[number] 이라는 조건을 넣어놨는데. number이라는 state만 바뀔때 sayHello() // console.log("hello!")를 호출합니다.
useEffect는 componentDidMount와 componentDidUpdate 를 합친 형태와 비슷합니다.
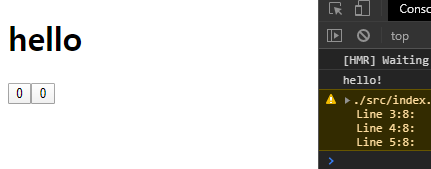
시작했을 때 콘솔창에 hello를 한번 출력합니다.

화면의 모습은 아래와 같습니다.
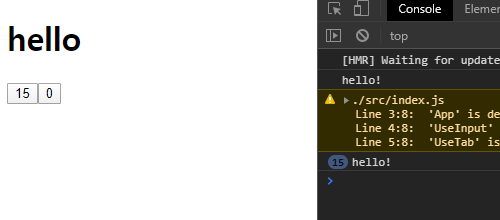
앞쪽 버튼을 누르면 누른만큼 state가 변하며 sayHello를 호출합니다 (콘솔창참고)

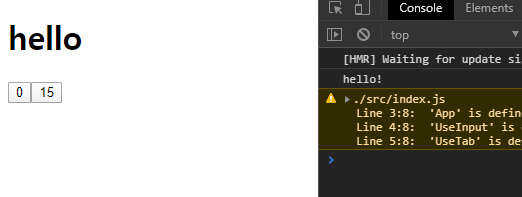
두번째 버튼을 누르면 조건을 넣었기 때문에
콘솔창을 출력하지 않습니다.

아직 공부하는 중이라 부족한 부분이 많네요.
혹시나 틀린 부분이 있으시면 답남겨주시면 수정토록할게요!
감사합니다.
'30 남자 BM > React.JS' 카테고리의 다른 글
| [React_hooks 기초] useRef (0) | 2020.03.12 |
|---|---|
| [React_hooks 기초] usereducer (0) | 2020.03.11 |
| react 버전 낮추기 (react downGrade version) (0) | 2020.03.09 |
| npm react 설치 방법(npx아님) (0) | 2020.03.07 |