안녕하세요
초보 코더입니다.
이번에는 이어서 mongoDB를 연결해보도록 합시다.
우선 mongoDB에 가입을 합니다.
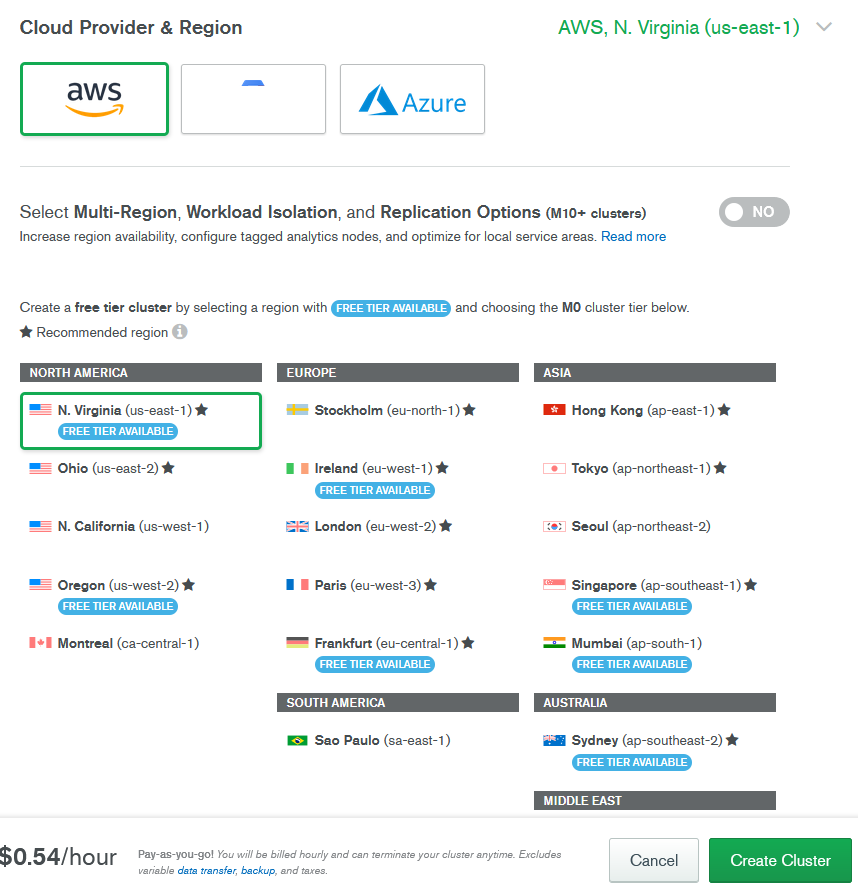
가입 후에 create Cluster 를 클릭하셔서 cluster를 생성해 줍니다.
*아이디와 비번은 잘 기억하셔야 됩니다. 연결시 필요합니다.
mongoDB의 경우 512mb까지 무료라고 하네요.

만들어지는데까지는 약 5분 정도 걸린다고 하네요.
2번째 Connect your application 을 클릭합니다.


Connection String only 부분을 copy 합니다.
이후에 vscode 터미널에서
mongoose 모듈을 설치합니다
$ yarn add mongoose
지난 번 작성한 index.js에
const mongoose = require("mongoose") ...............부분부터
...
...
.catch((err)=>console.log(err)); 까지 입력합니다.
mongoDB에서 copy 부분은
.connect( ) 부분에 들어갑니다.
그리고 중간에 <password> 부분을 삭제 후, 생성할 때 비밀번호를 입력합니다.

작성이 끝나셨다면
vscode 터미널에서
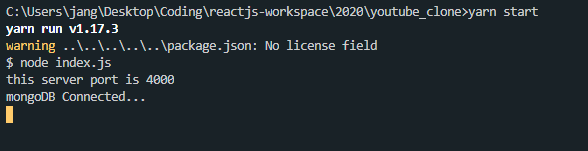
$ yarn start
하시면 터미널에서 mongoDB Connected.. 가 출력됩니다.

감사합니다!
'30 남자 BM > BackEnd' 카테고리의 다른 글
| [기초] nodemon 설치 (0) | 2020.04.19 |
|---|---|
| [기초] MongoDB Model 및 Schema 작성 (0) | 2020.04.10 |
| [기초] express 서버 만들기 (0) | 2020.04.08 |




